Configuring our environment
We are finally here and building our first web application from scratch! From scratch means working from the beginning, even before an empty Python file. The approach is easy – we start by sitting and coding together. Let’s start by creating our virtual environment, which is dedicated exclusively to this new app we will develop:
- As we’ve already learned in previous chapters, we must fire up our Terminator terminal and create an empty directory named web_app1 with the following instructions:
mkdir web_app1
- Then, we must enter the following instruction in the terminal:
cd web_app1
- Finally, we must write the following:
pipenv shell
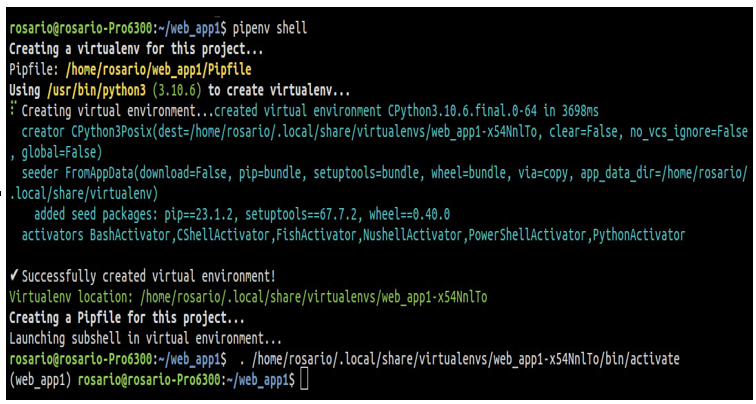
The last instruction, as we saw previously and already know, will create the virtual environment with pipenv, as shown in Figure 4.1:

Figure 4.1: Creating a virtual environment in pipenv
Since it will help us a lot in managing code and Streamlit’s execution, let’s divide our Terminator terminal into two parts, splitting it horizontally.
- Write the following line in the lower tile:
pipes
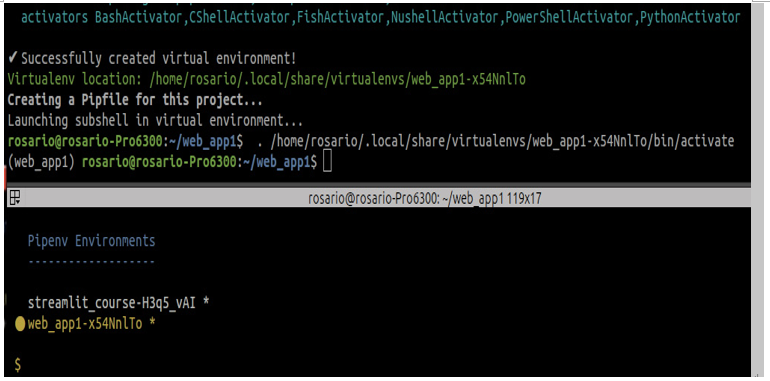
As shown in Figure 4.2, the list of available virtual environments will appear.
2. Select web_app1 by moving the cursor up or down, then hitting Enter:

Figure 4.2: Selecting a virtual environment
Once you are inside the virtual environment, in your terminal prompt, you will see its name in parentheses (in our case, web_app1).
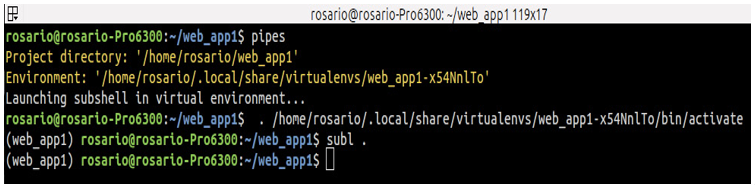
- We are inside web_app1, so we can open our editor, Sublime Text, by typing the following:
subl .
Note
Please be aware of the point (.) after the blank space; in other words, there is a blank space between subl and the point (.).
By doing this, Sublime Text will fire up from our working folder:

Figure 4.3: Launching Sublime Text from the virtual environment
With that, our virtual environment is working, and our editor is ready. This means that it’s time to deal with all the packages that are required by the web application. We need to install these packages to make the web app work correctly.
