Installing and launching Streamlit
Finally, we are ready to write our code to create beautiful web applications! Where do we start? The first thing we must do is install Streamlit.
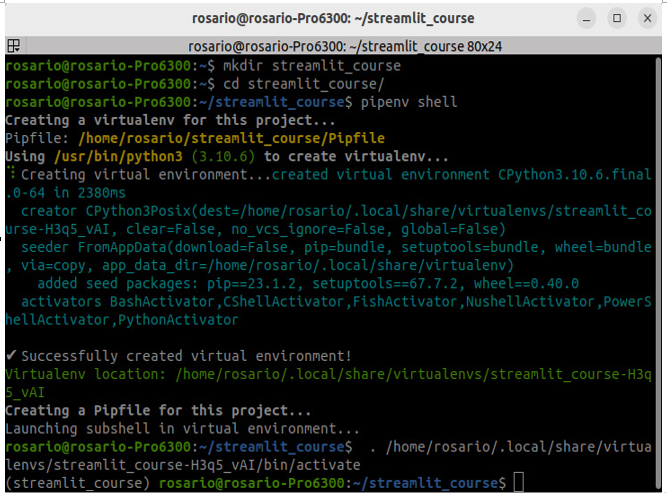
So, let’s create a new directory – we will call it streamlit_course. Once you’re inside it, prepare a new virtual environment by typing the well-known pipenv shell command. Once you are done running the pipenv shell command, you will get the following output:

Figure 3.1: The streamlit_course virtual environment creation
Installing Streamlit is very easy – it’s a matter of using a simple instruction, as indicated on its official website (www.streamlit.io):

Figure 3.2: Installing Streamlit
Since we are using pipenv and the streamlit_course virtual environment that we just created, we have to modify the instruction suggested in Figure 3.2 slightly, like so:
pipenv install streamlit
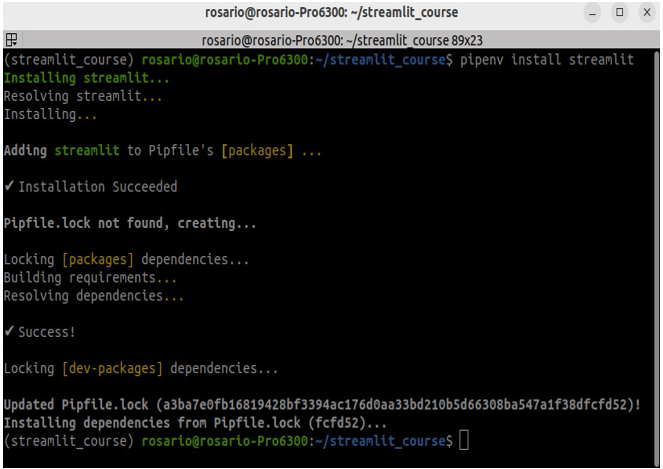
You will get the following result:

Figure 3.3: Streamlit installation with pipenv
In this way, Streamlit will be easily installed and Pipfile will be updated.
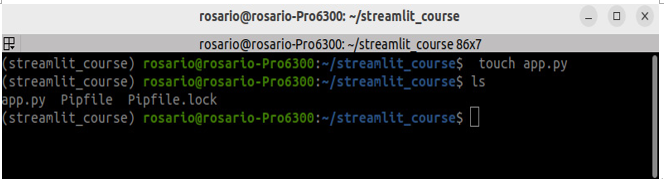
Now, let’s create an empty file to be used as our Python script by typing the following:
touch app.py
As we can see, in our streamlit_course directory, we have three files:

Figure 3.4: The files in the streamlit_course directory
So far, we have installed Streamlit and we have an empty Python file. Although this isn’t much, we are ready to launch our first web application!
The instruction to launch Streamlit is very simple – just type streamlit run <python_file_name.py>, where the Python file in our case is the empty app.py file we just created. However, since we are in a pipenv virtual environment, we have to tell pipenv that we want to launch something. So, let’s write the following:
pipenv run streamlit run app.py
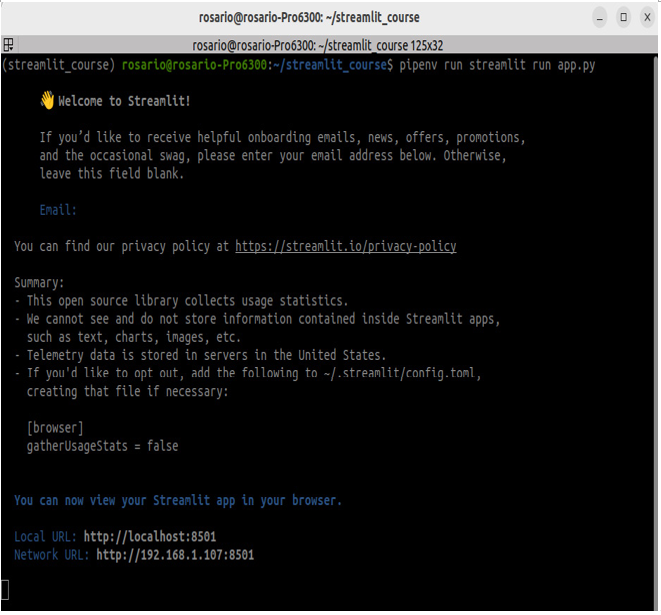
In this way, pipenv launches Streamlit, which runs the app.py file. Our browser will open on an empty page, but if we check the address bar carefully, we will see that something is running on localhost:8501. Our Streamlit web app is alive and running on our local machine on its standard 8501 port (if you are asked to write your email in the terminal, just press Enter):

Figure 3.5: Streamlit running on localhost:8501
At this point, our web app can be improved by adding widgets and elements. Open another terminal in our terminator (another tile), enter our virtual environment, and run our Sublime Text editor with “subl .”.
